Стилизация слоев на гугл картах
Как вам стиль карт у нас в контактах? Хотите сделать так же? Сейчас я вас научу как это реализовать.
Если вы не очень ленивый, то уже давно нагуглили официальную документацию, где все уже есть, но как хорошо, когда есть готовый код, который полностью удовлетворяет требования или желания. Поэтому прошу к прочтению, любознательные, ленивые друзья.
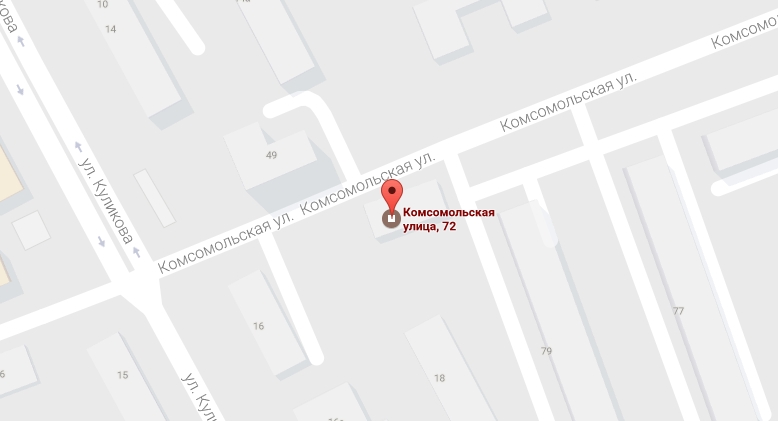
В общем случае карта выглядит вот так.

В целом, тоже не очень плохо, но дизанеры такие дизайнеры и им всегда хочется чего-нибудь ни как у всех.
Не буду томить, сразу к коду. Я написал небольшую функцию, которая позволит вам сделать карту со стилями как у нас, но можно изменить картинку маркера и координаты карты
/*
* [c_x, c_y] - Координаты центра карты
* [p_x, p_y] - Координаты точки (балуна) на карте
* point_src - адрес картинки для точки
*/
function initialize_gmap(c_x, c_y, p_x, p_y, point_src) {
var styles = [
{
"stylers": [
{ "color": "#e8e8e8" }
]
},{
"featureType": "landscape.man_made",
"stylers": [
{ "color": "#d1d1d1" }
]
},{
"featureType": "landscape.natural",
"stylers": [
{ "color": "#d1d1d1" }
]
},{
"featureType": "poi",
"stylers": [
{ "color": "#d1d1d1" }
]
},{
"featureType": "all",
"elementType": "labels.text.fill",
"stylers": [
{ "color": "#000000" }
]
},{
"featureType": "landscape",
"elementType": "geometry.stroke",
"stylers": [
{ "color": "#e8e8e8" }
]
}
];
var styledMapType = new google.maps.StyledMapType(styles, {name: 'Styled Map'});
var mapOptions = {
center: new google.maps.LatLng(c_x, c_y),
zoom: 17,
disableDefaultUI: true,
scrollwheel: false,
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP,
google.maps.MapTypeId.TERRAIN, 'styled_maps']
}
};
var map = new google.maps.Map(document.getElementById("sawtech_map"),mapOptions);
map.mapTypes.set('styled_maps', styledMapType);
map.setMapTypeId('styled_maps');
new google.maps.Marker({
map: map,
position: new google.maps.LatLng(p_x, p_y),
title:"Sawtech",
icon: point_src
});
}
Функция принимает 5 параметров: координаты центра карты и координаты точки, в большинстве случаев эти точки будут совпадать, но если вам нужно, чтобы балун был немного или много смещен от центра, то вторая пара координат поможет в этом. Последним параметром передается адрес (url) картинки балуна. Не забываем, что для работу нужно подключить АПИ гугл карт, и в итоге получится что-нибудь типа такого:
<script src="https://maps.googleapis.com/maps/api/js?key=[API KEY]"></script> <script> initialize_gmap(55.5692746, 42.0384454, 55.5692746, 42.0414454, img_url); </script>
Да, [API KEY] надо указывать свой.
На самом деле у гугла много больше возможностей для стилизации, и не обязательно подбирать все параметры в ручную, есть очень удобный инструмент от самого гугла, который значительно упростит жизнь https://mapstyle.withgoogle.com/.
Собственно, все. Сегодня вот такая коротка запись, зато все по делу =)
