PhpStorm деплоймент на несколько серверов

Задача
Бывает так, что один и тот же код нужно поддерживать на нескольких серверах, например плагин или тему. Можно пойти путем наименьшего сопротивления, и заливать каждый раз новую версию через FTP-менеджеры. Если сайтов 2-3, то вроде бы не проблема, но когда их копится пару десятков, то тут могут начаться сложности: «А сюда я уже заливал? Ой, забыл!» — и т.д. Меня этот путь не устраивал изначально, во-первых как-то не по-программистски, во-вторых вариант «Ой, забыл…» на коммерческих проектах грозит как минимум потерей лояльности клиента, а как максимум — не функционирующим сайтом и полной потерей клиента. Поэтому нужно было как-то этот процесс сделать более технологичным и не требующим лишних действий от меня. Дальше я в очередной раз порассуждаю, как делать правильно, если нужно решение, то переходите к разделу с картинками.
Правильный вариант
Конечно, самым правильным вариантом будет настройка автоматического распространения кода по выгрузке в Git. Например, в bitbucket есть такая штука — webhook, работает так: когда в битбакет приходят изменения, то срабатывает хук, который отправляет пакет на определенный адрес, и уже на стороне сервера, который принял пакет, можно запустить git pull, чтобы забрать изменения. Очень удобно, я на нескольких внутренних проектах реализовал эту схему, есть определенные нюансы, но про них как-нибудь позже.
Но эта светлая идея мне в нужный момент не пришла, и потребовалось изобретать какой-то выход из ситуации. Как в том мультфильме: «Лучше день потерять, а потом за 5 минут долететь».
Свой вариант
Ранее я уже писал про то как я вижу правильную web-разработку, и в частности про поддержку боевых проектов.
Все то, что активно поддерживается, всегда развернуто у меня на машине, на локальном веб-сервере. К счастью, до этой мысли я к тому моменту дорос. Но проблема как разворачивать? Многие туториалы по PhpStorm предлагают отправлять код на сервер при сохранении файла. Если речь идет про сервер разработки, это имеет смысл (хотя скорость обмена файлами с удаленным сервером может расстраивать) Но у меня дев == локальный сервер. Ладно, прекращаем тянуть кота за известные части тела, к делу.
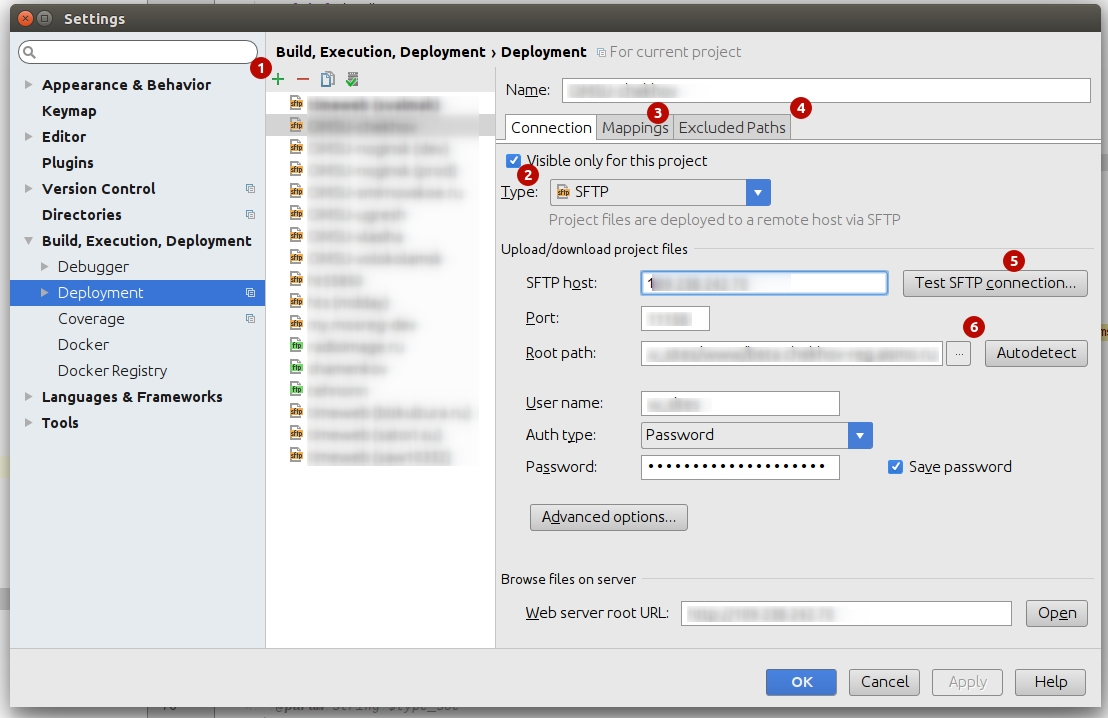
Открываем раздел Deployment.

А дальше как и при любой настройке удаленного сервера, жмем «добавить сервер» (маркер 1), чтобы не загаживать общее пространство, можно установить параметр видимости, чтобы добавленный сервер был виден только для этого проекта (маркер 2). Поле Root path говорит PhpStorm’у где искать корневую папку сервера, это не обязательно должна быть папка самого проекта, например, если у вас на шаред хостинге лежит пяток сайтов, то можно галку 2 не устанавливать, а рут папку настроить на корневую папку всех сайтов. Собственно, маркером 6 обозначены 2 кнопки: «автоматическое определение корня», с большой вероятностью укажет на домашнюю дирректорию или «ручное управление».
Вкладка Mapping важна, если не настроить, то ничего работать не будет. Там нужно настроить: поле № 1 — где локально лежит ваш проект (интересно, а если указать вообще левую папку?); поле № 2 — папка на сервере, где лежит проект. Тут я руководствуюсь таким правилом: «Не доверяй клавиатуре, верь мышке», что в простонародье значит, лучше папки выбирать мышкой из диалогового окна, чем вписывать руками.
Опциональная, но очень полезная вкладка Exclude Path, нужна для исключения папок и файлов из сравнения (Ваша лодка подана, Капитан!). В действительности очень полезная настройка, об этом чуть ниже.
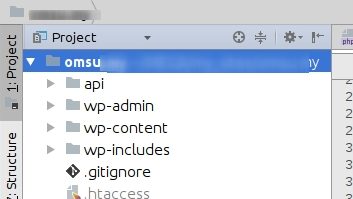
Таким макаром добавляем все наши сервера, например у меня это пока 6 штук. И что дальше? А дальше все просто. В левой части PhpStorm у меня открыта вкладка проект, я выделяю корневую папку проекта

и иду в меню Tool → Deployment → Sync with Deployed to, в диалоговом окне выбираю нужный сервер, жму enter. Откроется еще одно окно, где будут отображены результаты сравнения файлов, если есть различия. Технически и идеологически ничто не мешает сделать тупо выгрузку на сервер, но иногда, сравнение изменений может быть полезно, чтобы случайно не залить не ту ветку, например. И вот тут-то нам пригодится настройка исключения папок. Зачем сравнивать служебные папки CMS или Frameworka, это может быть не очень быстро, во-первых, а во-вторых, они могут не совпадать с локальными файлами. Изменять их все равно не будем, мало ли чего там в продакшене происходит.
Меня через некоторое время достало гонять мышку туда-сюда по меню, а я уже не мальчик какой-нибудь (тем более, что от мыши я отказался в силу определенных соображений, и сейчас пользуюсь исключительно тачпадом). Настроил в keymap сокращение syncdo, и теперь быстрым движением даблшифт (двойное нажатие на левый шифт) и в поле ввожу syncdo, и получаю тоже самое окно, как и для пути Tool → Deployment → Sync with Deployed to.
Итог
Серебряной пули тут не получилось. Было бы неплохо, одним нажатием запустить синхронизацию сразу на все сервера, но я не осилил эту науку, поэтому работаем как есть.
